Para corrigir este problema usei o navegador Firefox com o seguinte plugin:
| Nome do Programa | Descrição |
| Console de Erros | Plugin do Firefox |
Inseri este erro abaixo, tanto vale para HTML, Javascript, CSS, DHTML ou outro código.
| Arquivo erro_1_Javascript.html |
| <html> <head> <title>Teste</title> </head> <body> <script language="javascript"> document.write_erro("Depurando em Javascript"); </script> </body> </html> |
Clique neste botão: ![]()

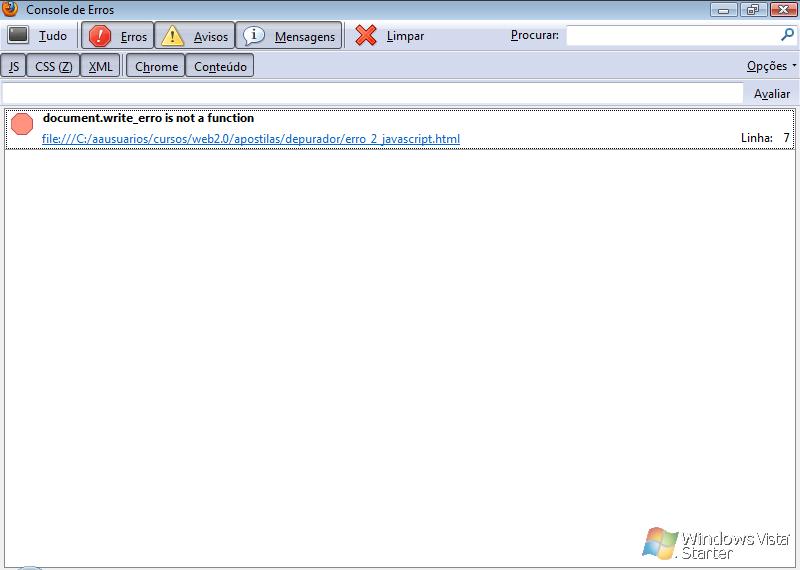
Aparecerá o erro abaixo:

Abra um editor de texto e corrija o erro da linha 7:
| <html> <head> <title>Teste</title> </head> <body> <script language="javascript"> document.write("Depurando em Javascript"); </script> </body> </html> |
O Resultado será:

Neste arquivo Javascript coloquei três erros:
Quero como resultado um texto no navegador: "Depurando em Javascript"
Para corrigir este problema usei o navegador Firefox com o seguinte plugin:
| Nome do Programa | Descrição |
| Firebug | Plugin do Firefox |
| Arquivo: erro_2_javascript.html |
| <html> <head> <title>Teste</title> </head> <body> <script language="javascript"> var a = "Texte"; var b = 2; var c = false; if(a == "Teste" && b>2 && c==true){ document.write("Depurando em Javascript"); } </script> </body> </html> |
Abri o Firefox com o arquivo acima e não apareceu nada na tela:

para encontrar o erro clique na baratinha do Firebug: ![]()
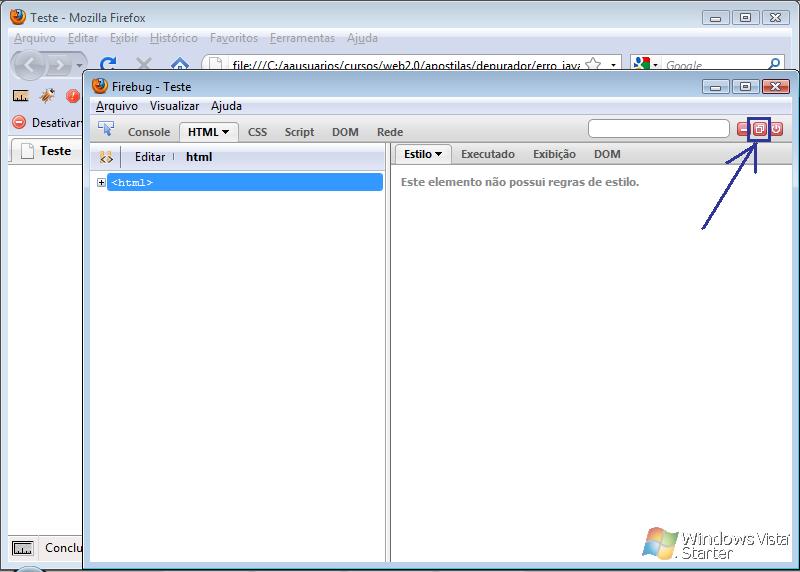
Logo em seguida abrirá uma janela na frente do Firefox:

Clique neste quadrado: ![]()

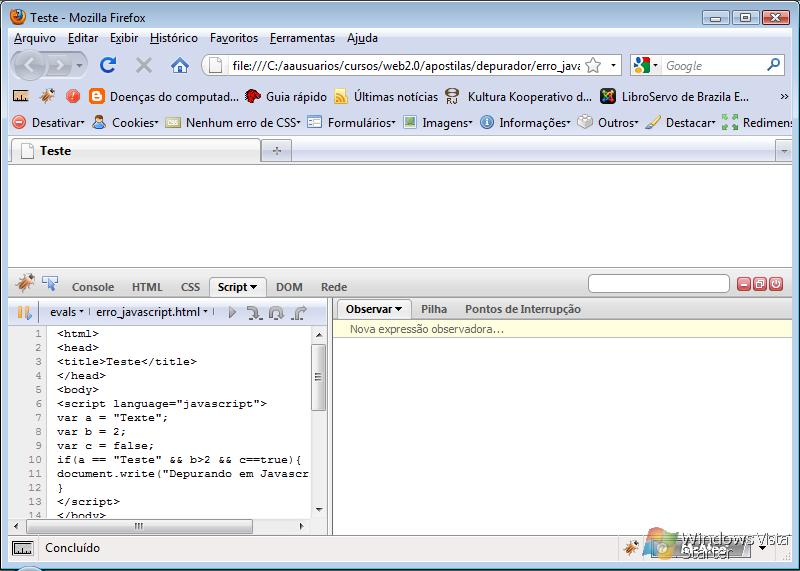
Clique em Script:

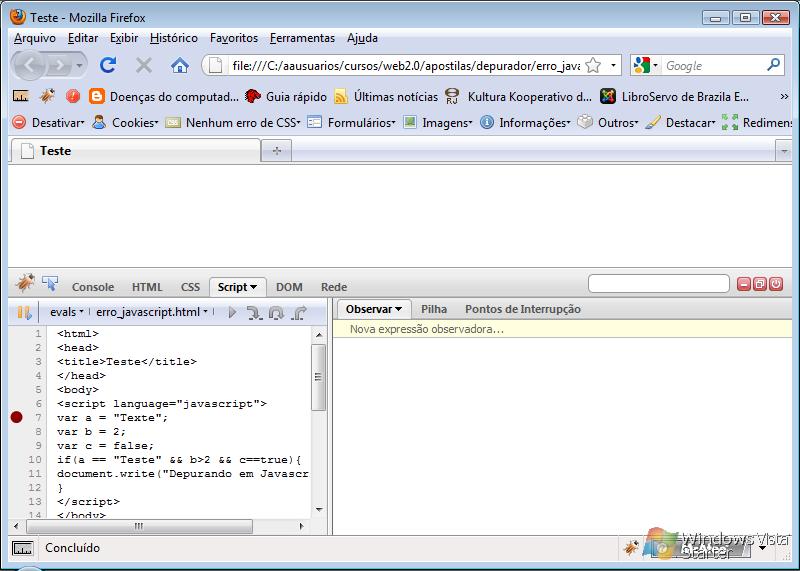
Logo em seguida aparecerá o código fonte erro_javascript.html
Clique no botão circular vermelho:

Para iniciar a depuração dê um clique em atualizar página: ![]()
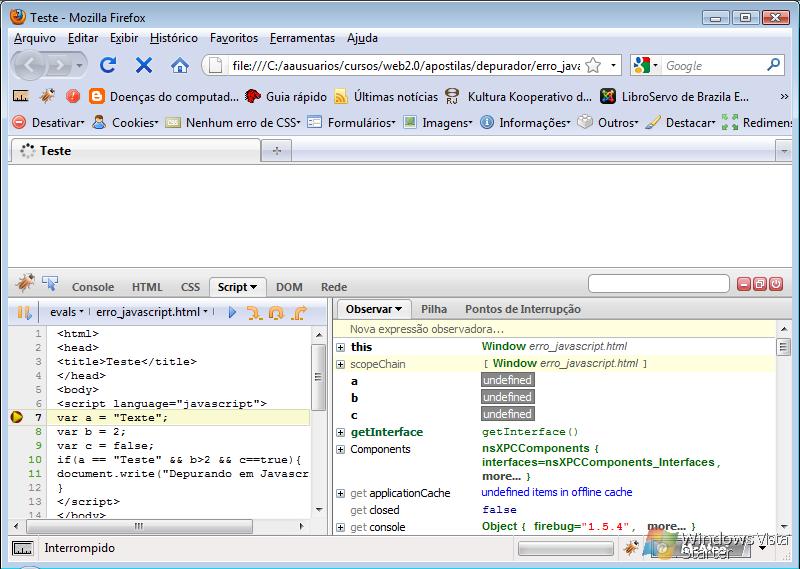
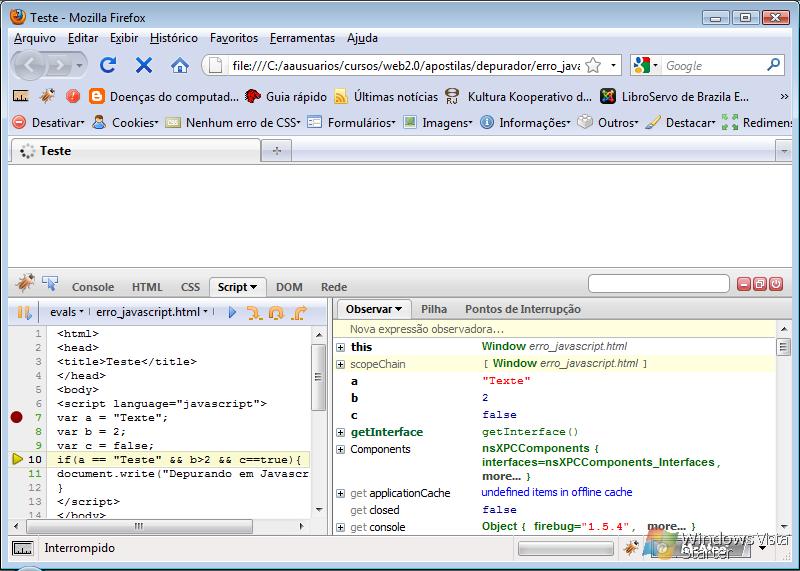
Logo em seguida o depurador entrará em ação:

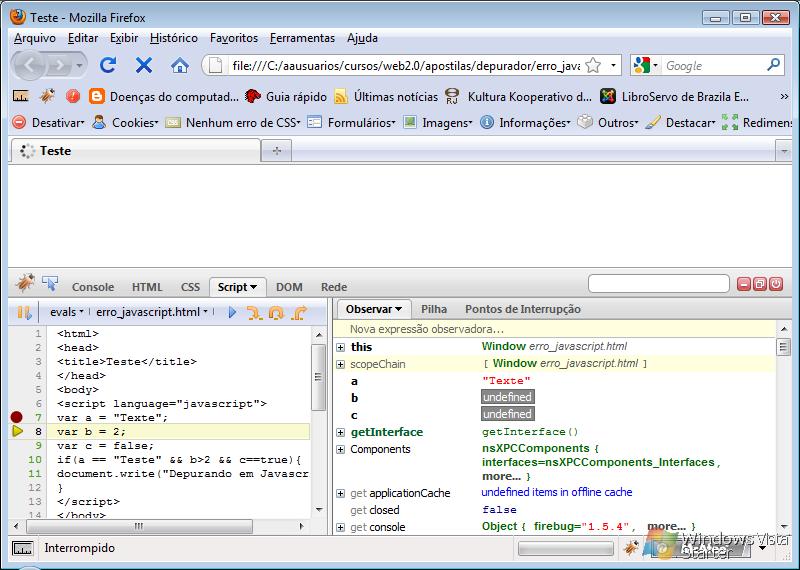
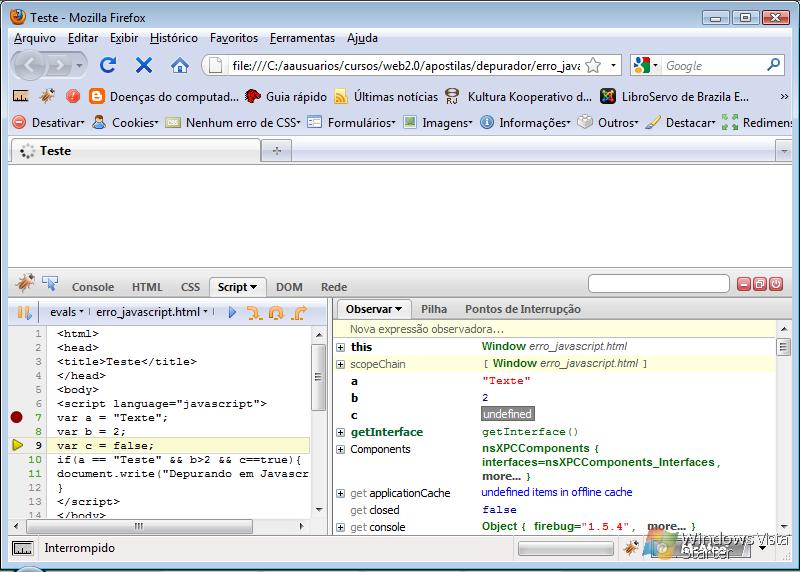
Para depurar linha a linha clique neste botão: ![]()
e passará para a próxima linha



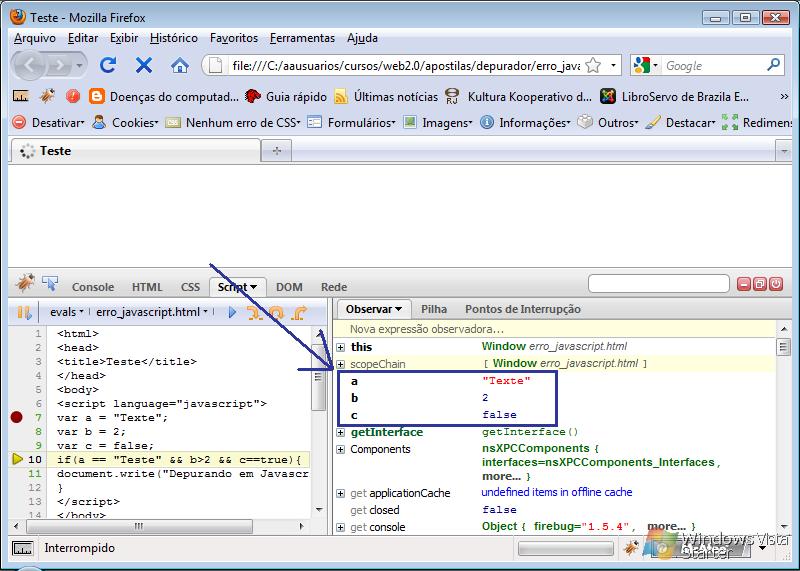
Os erros aparecerão nesta seta:

Para interromper a depuração clique nesta seta ![]() e para desligar clique neste botão
e para desligar clique neste botão ![]()
Abra um Editor de texto Html e modifique-o:
| <html> <head> <title>Teste</title> </head> <body> <script language="javascript"> var a = "Teste"; var b = 3; var c = true; if(a == "Teste" && b>2 && c==true){ document.write("Depurando em Javascript"); } </script> </body> </html> |
O Resultado: